StyleSwap
Tools: Figma, Adobe Illustrator
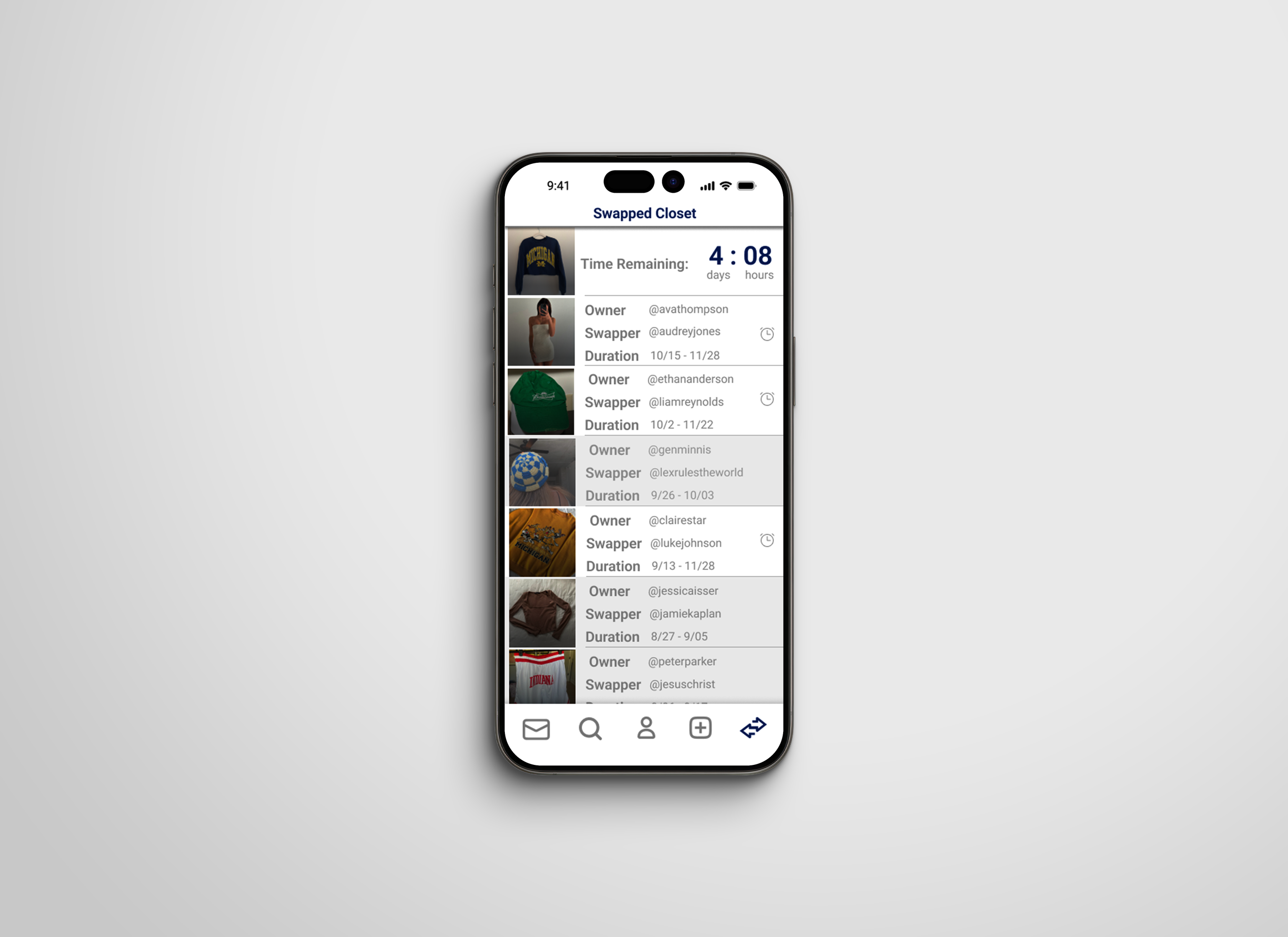
Introducing a wardrobe management and social sharing platform! Our app redefines the way you showcase, manage, and share your clothing collection. Whether it's a game day, a formal occasion, or a themed party, we understand that many individuals wear outfits just once and yearn to tap into their friends' and peers' fashion features. With our user-friendly interface and innovative social categorization, our app empowers you to effortlessly discover and keep tabs on your apparel, making it a breeze to borrow or lend your stylish items for any occasion.
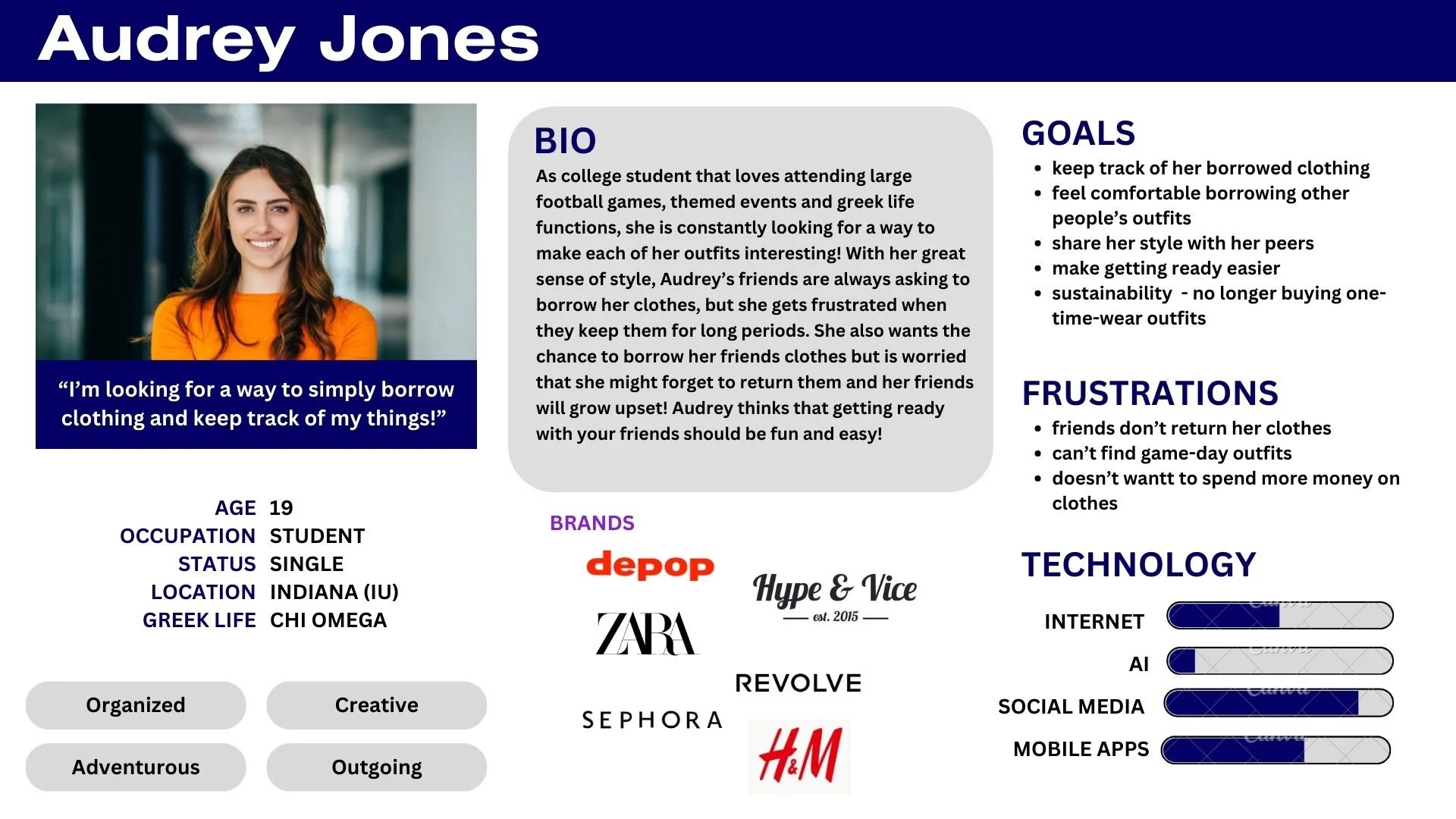
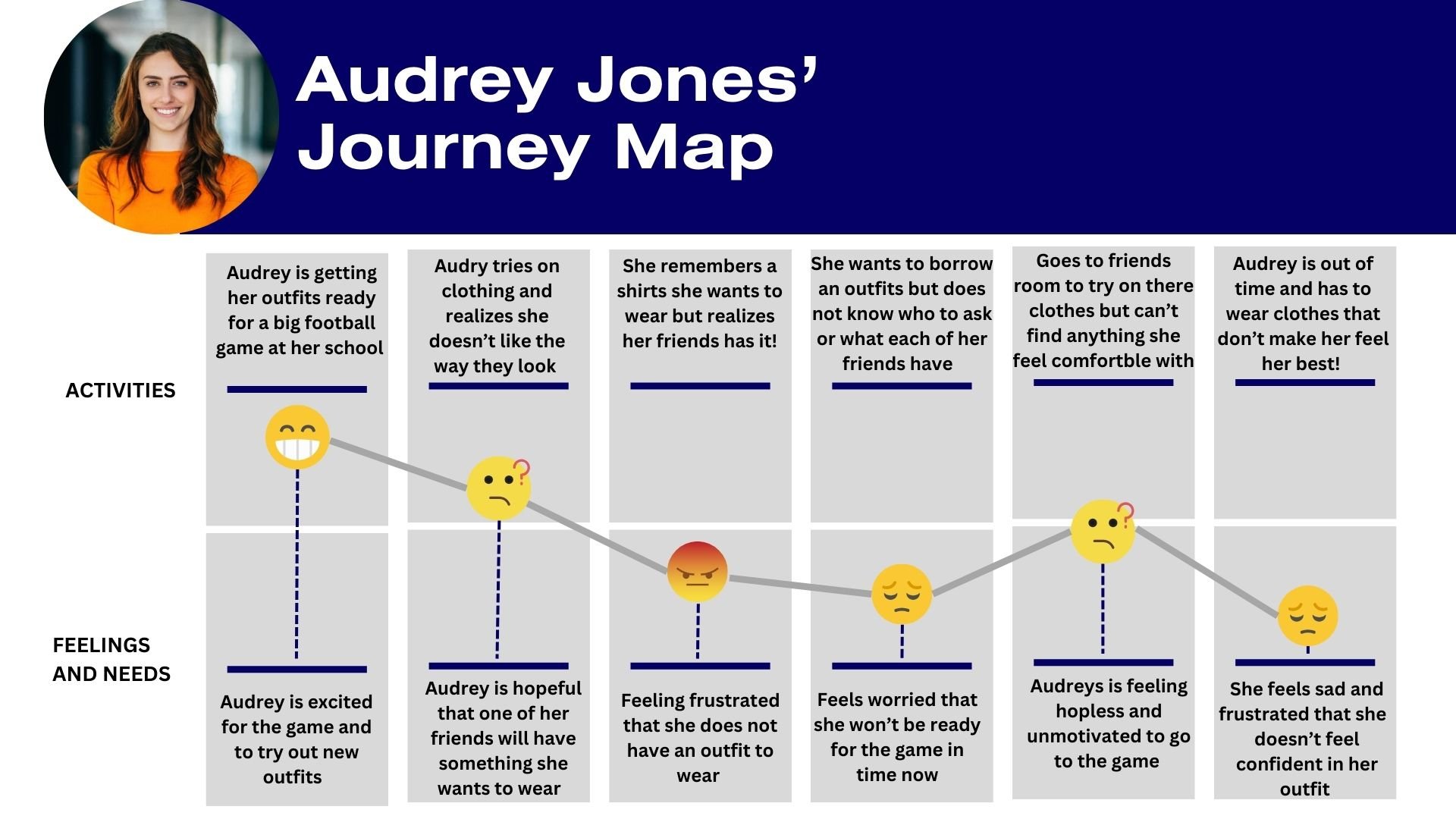
User Research
Based on 5 methods of research with 5 separate individuals, I created a user persona and journey map for StyleSwap.
Functionality & Usability Goals
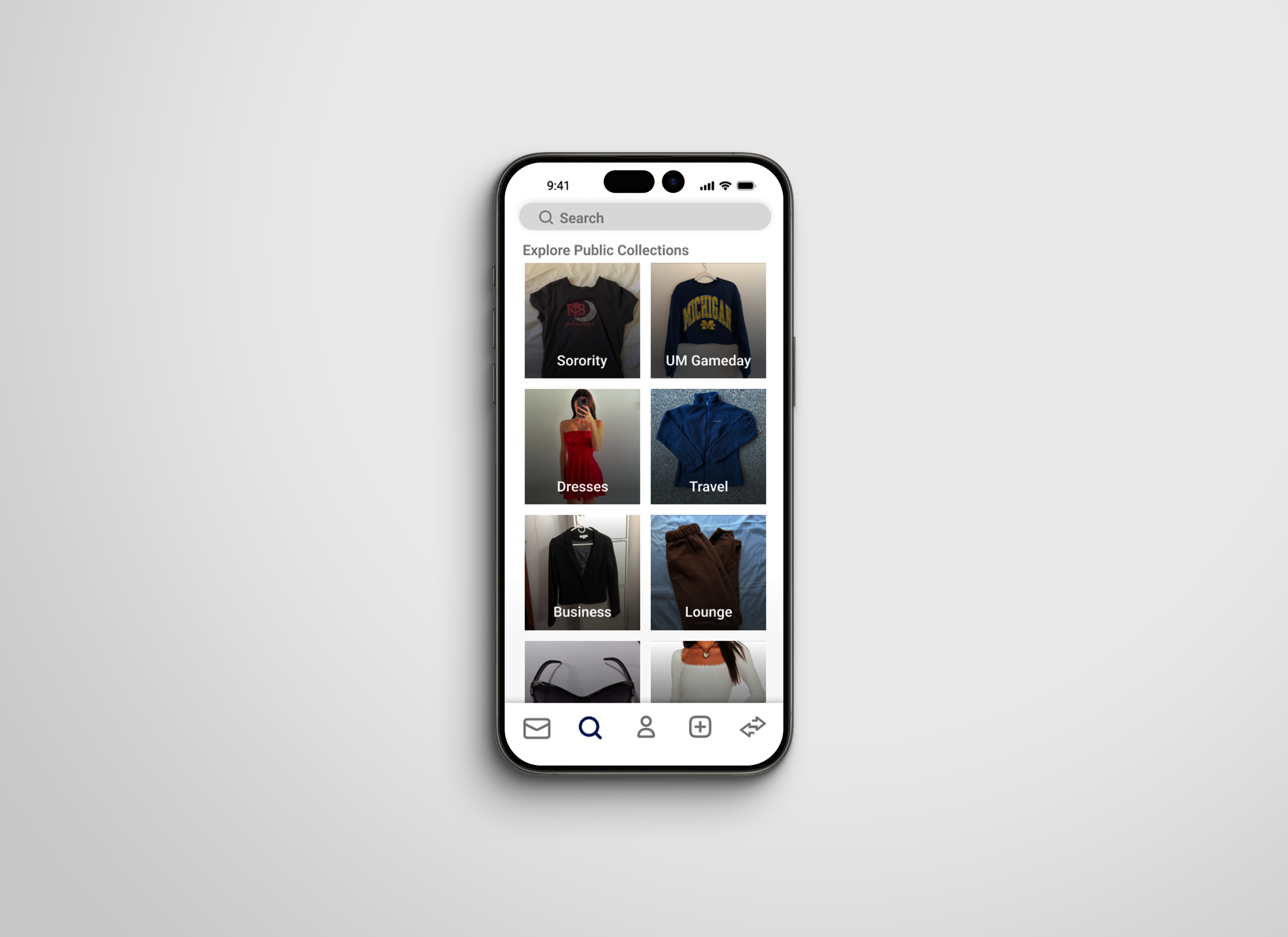
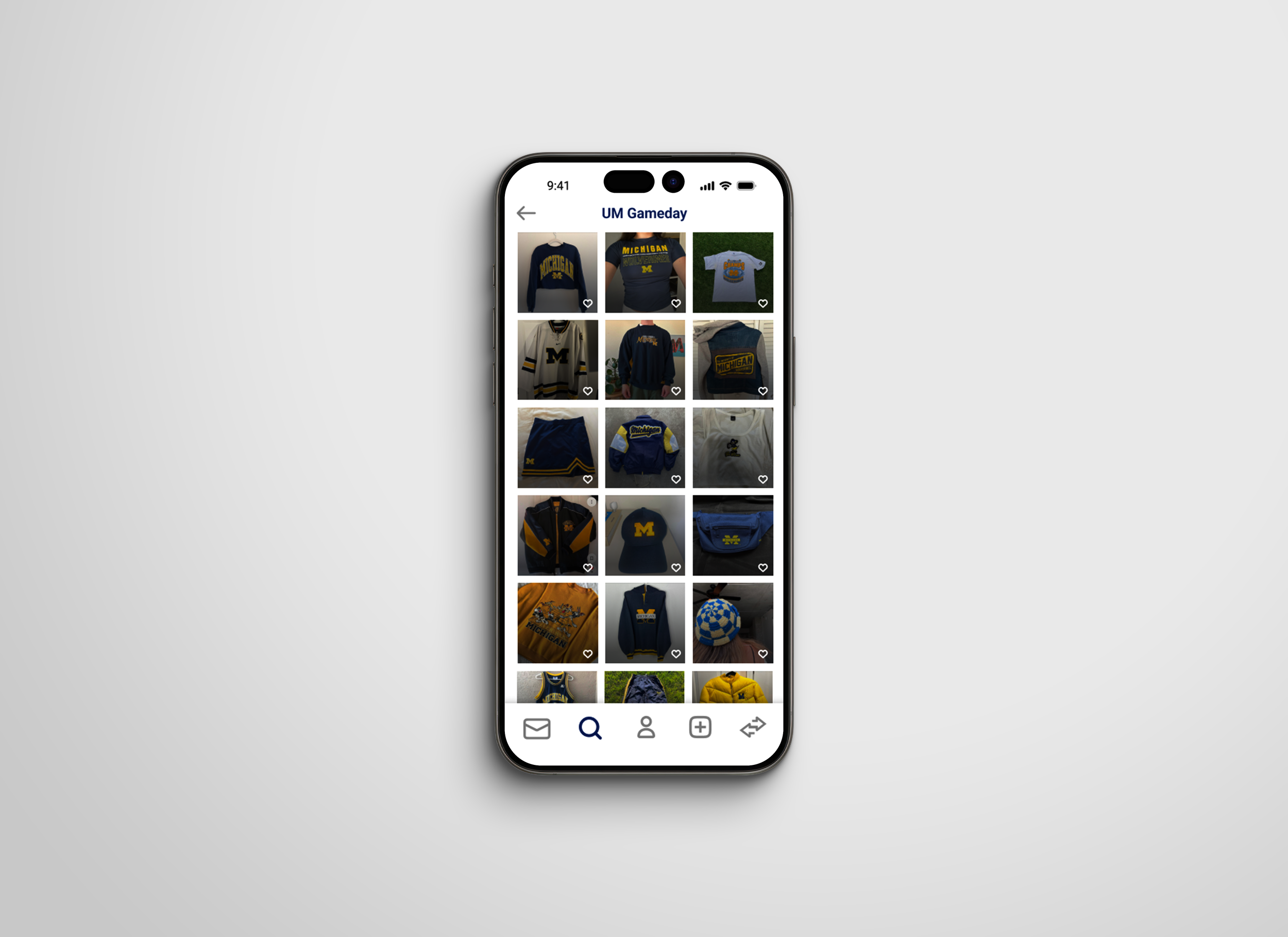
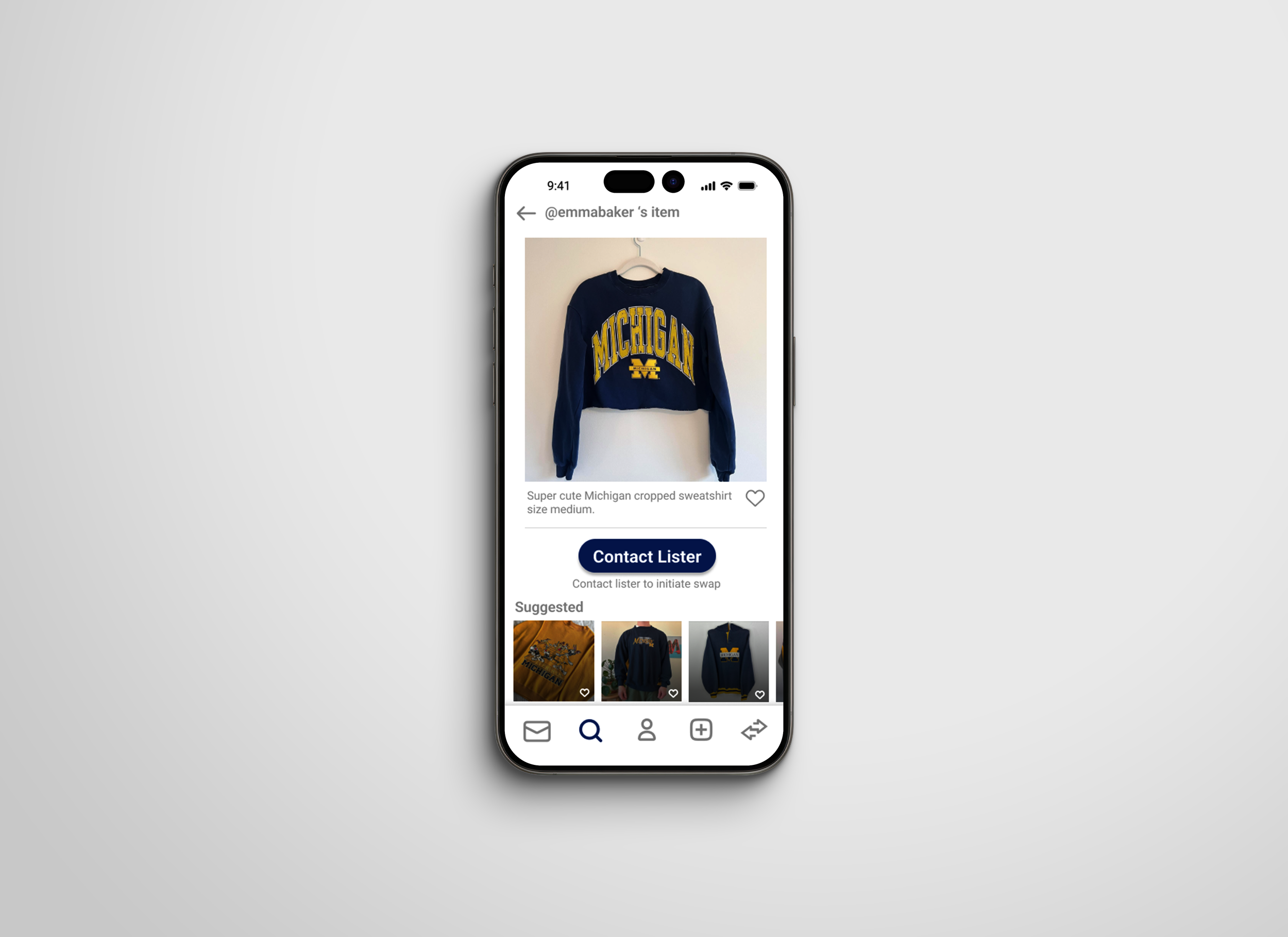
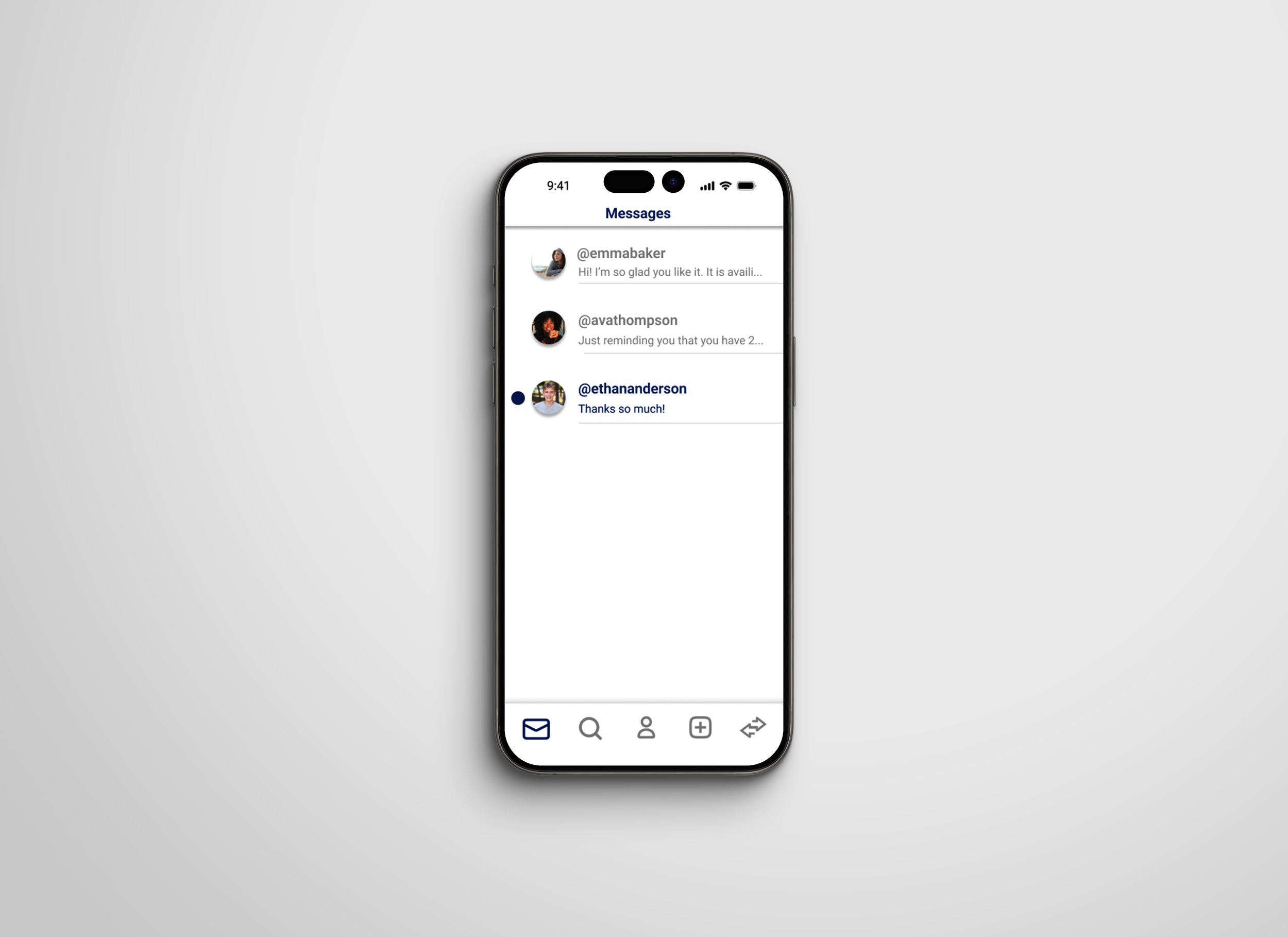
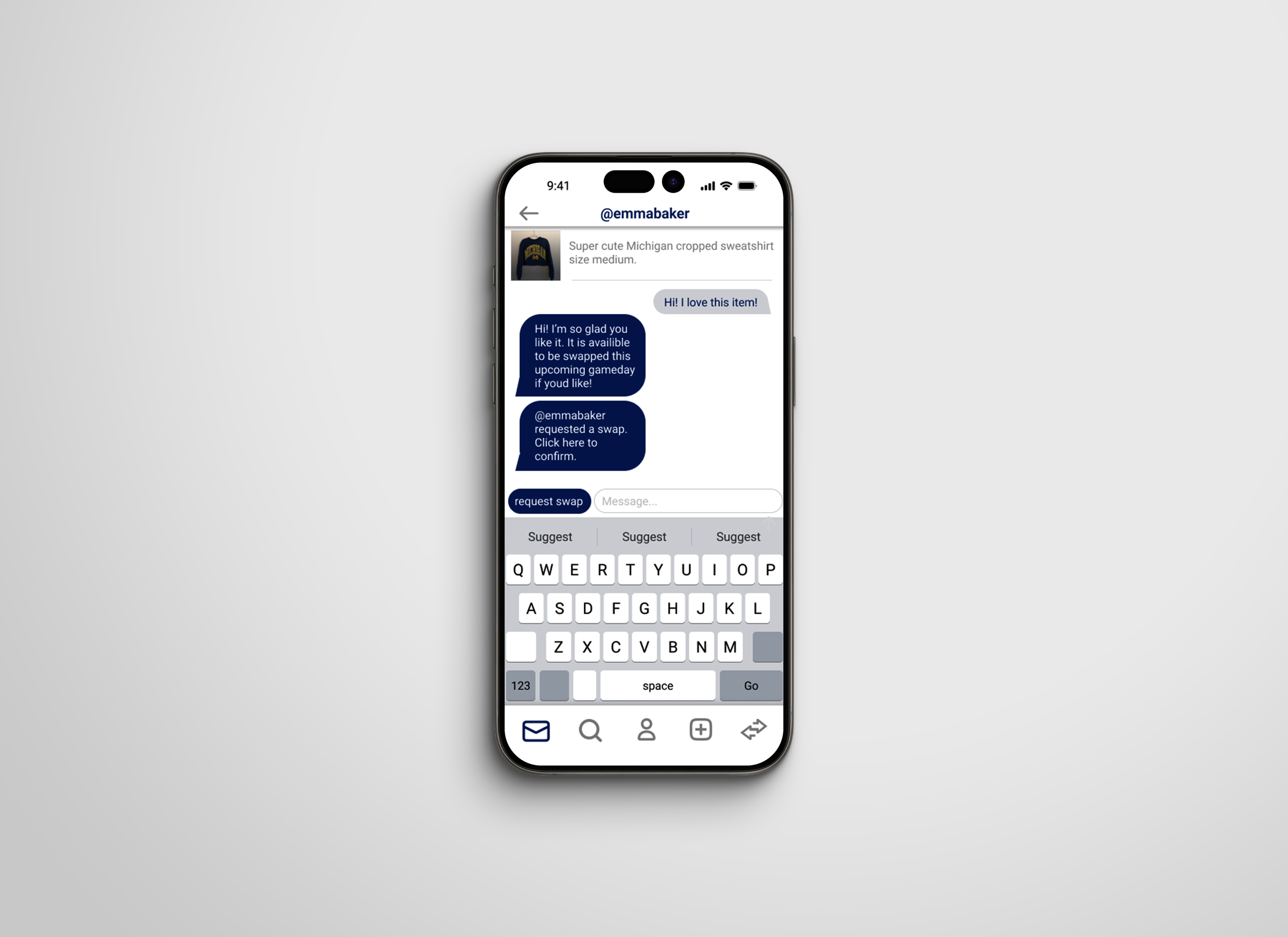
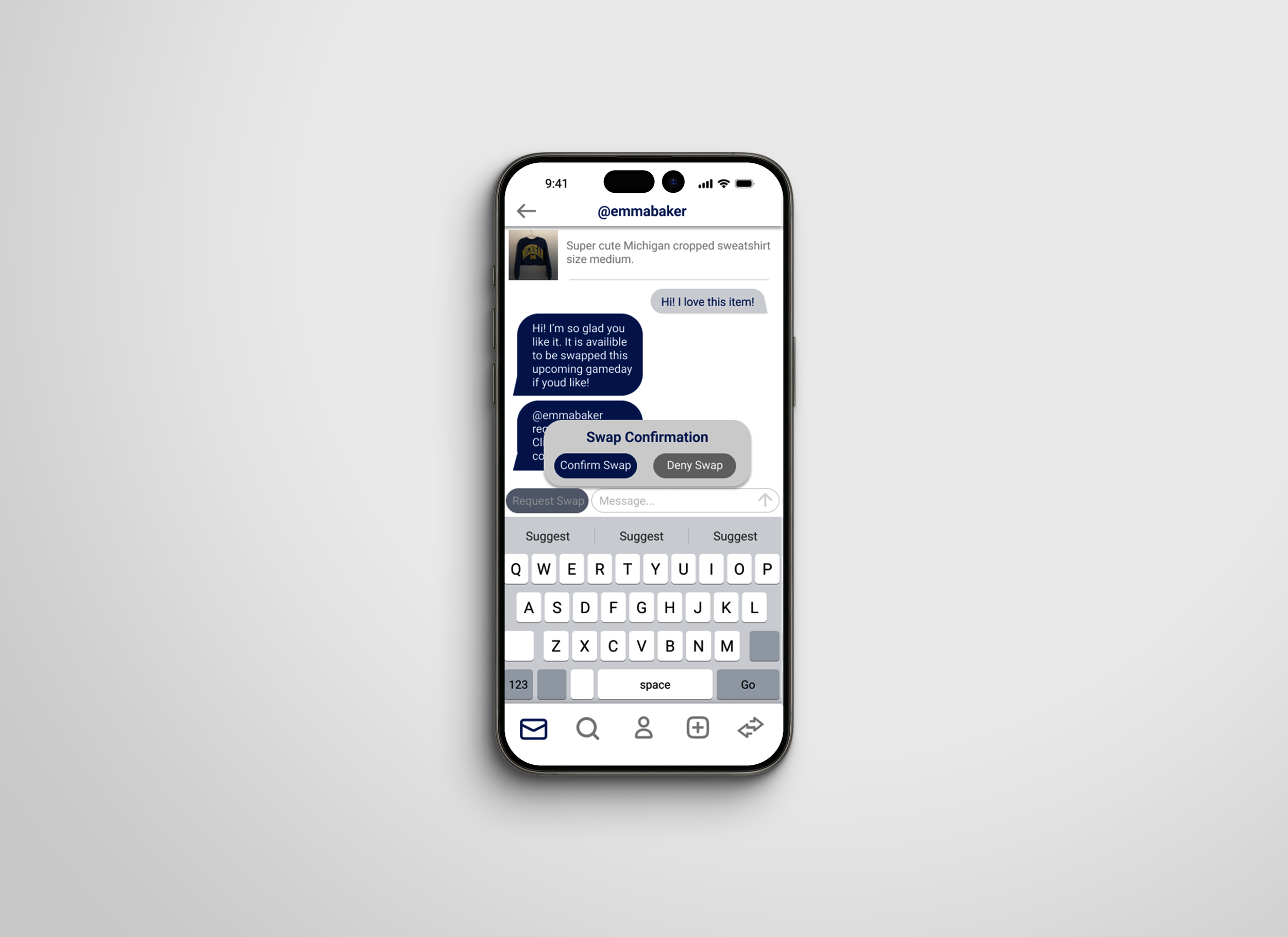
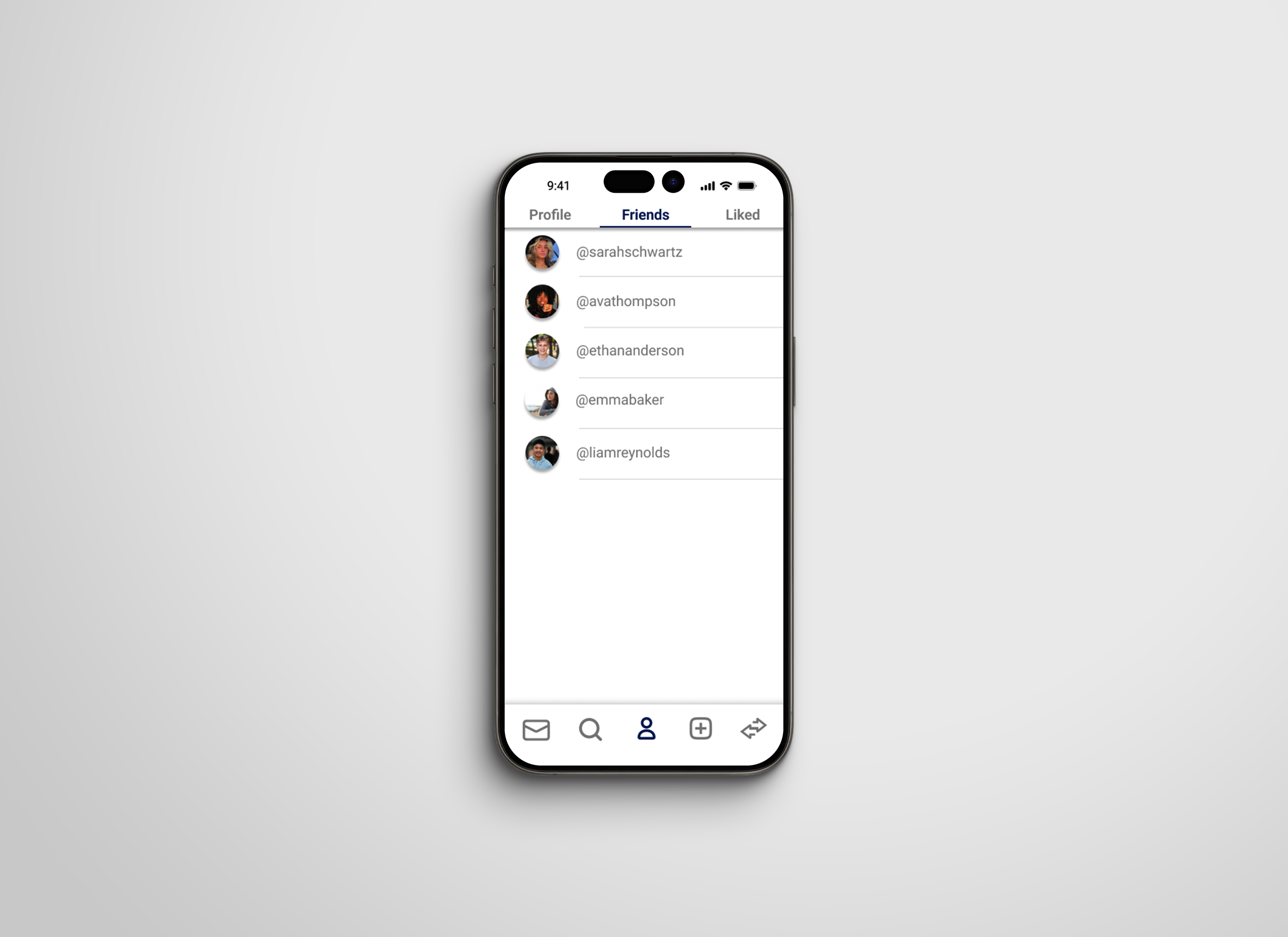
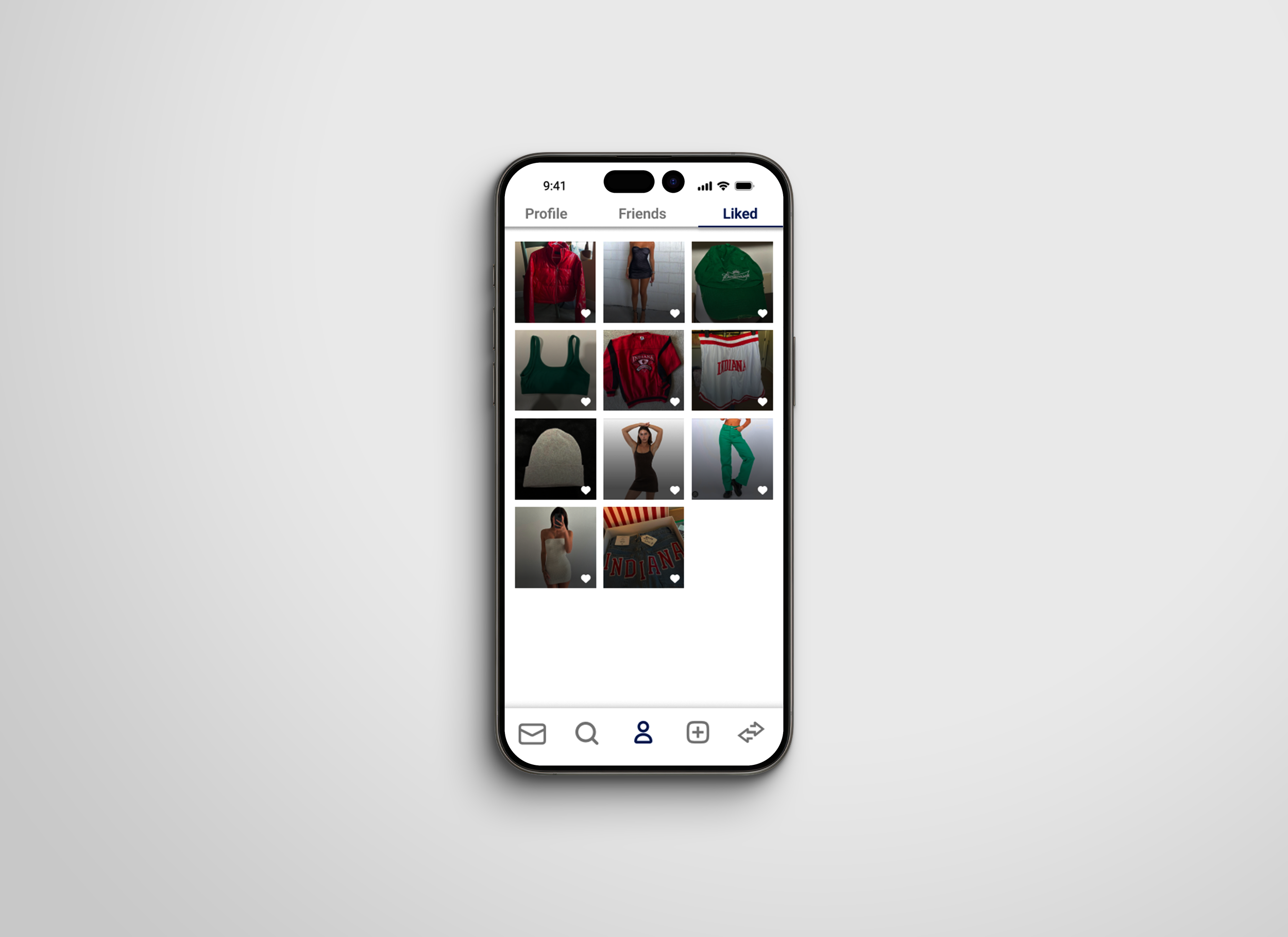
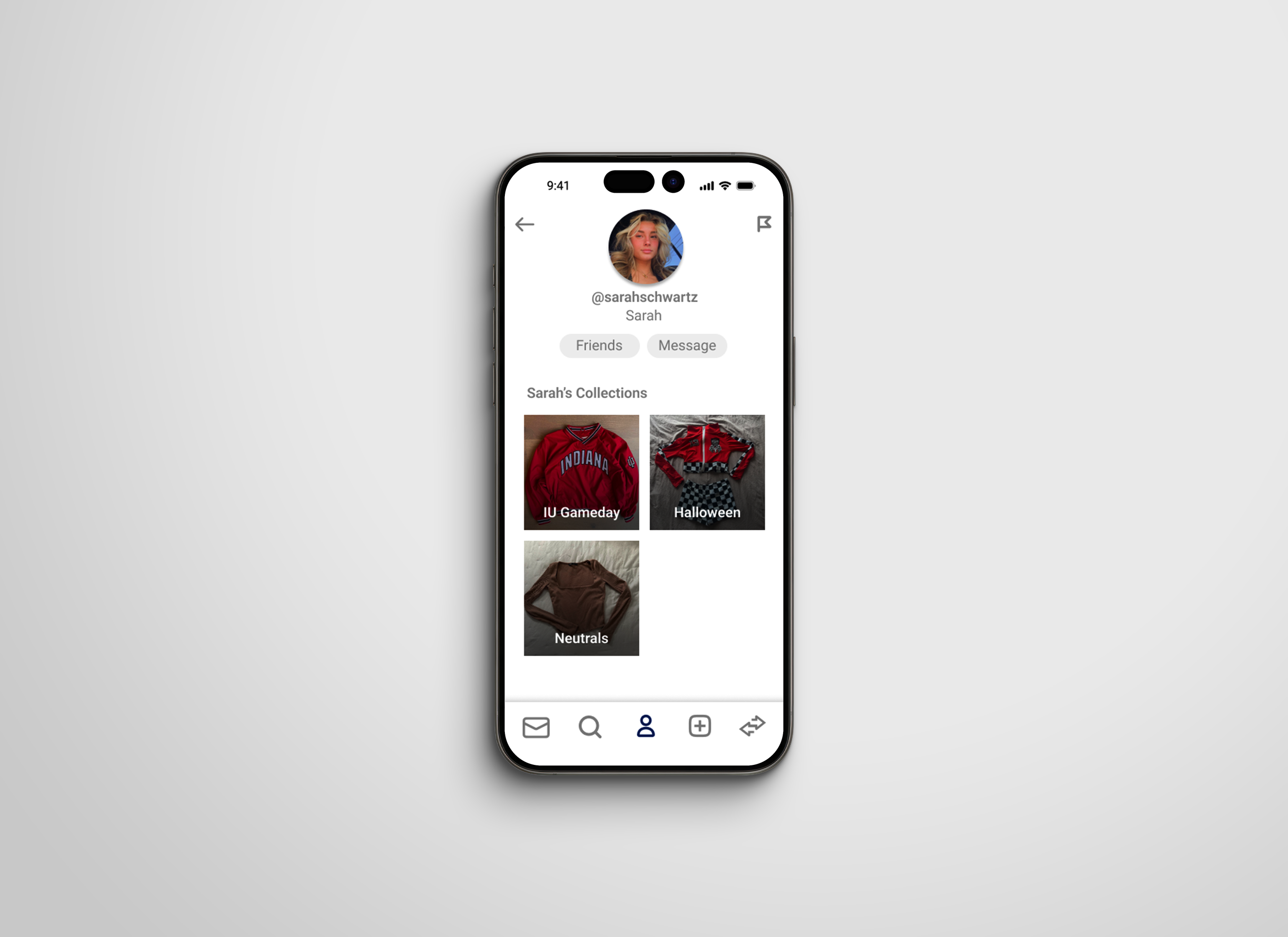
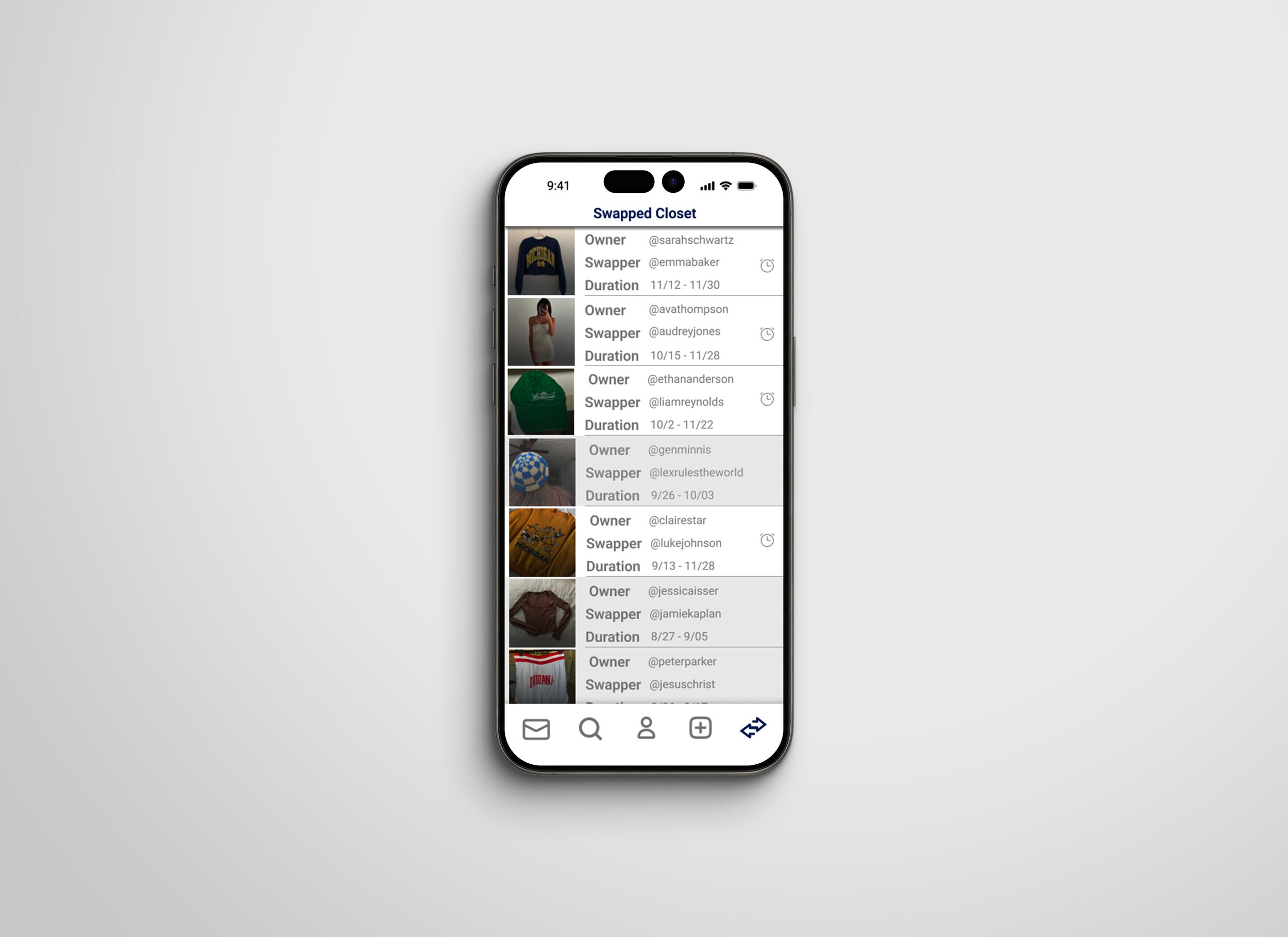
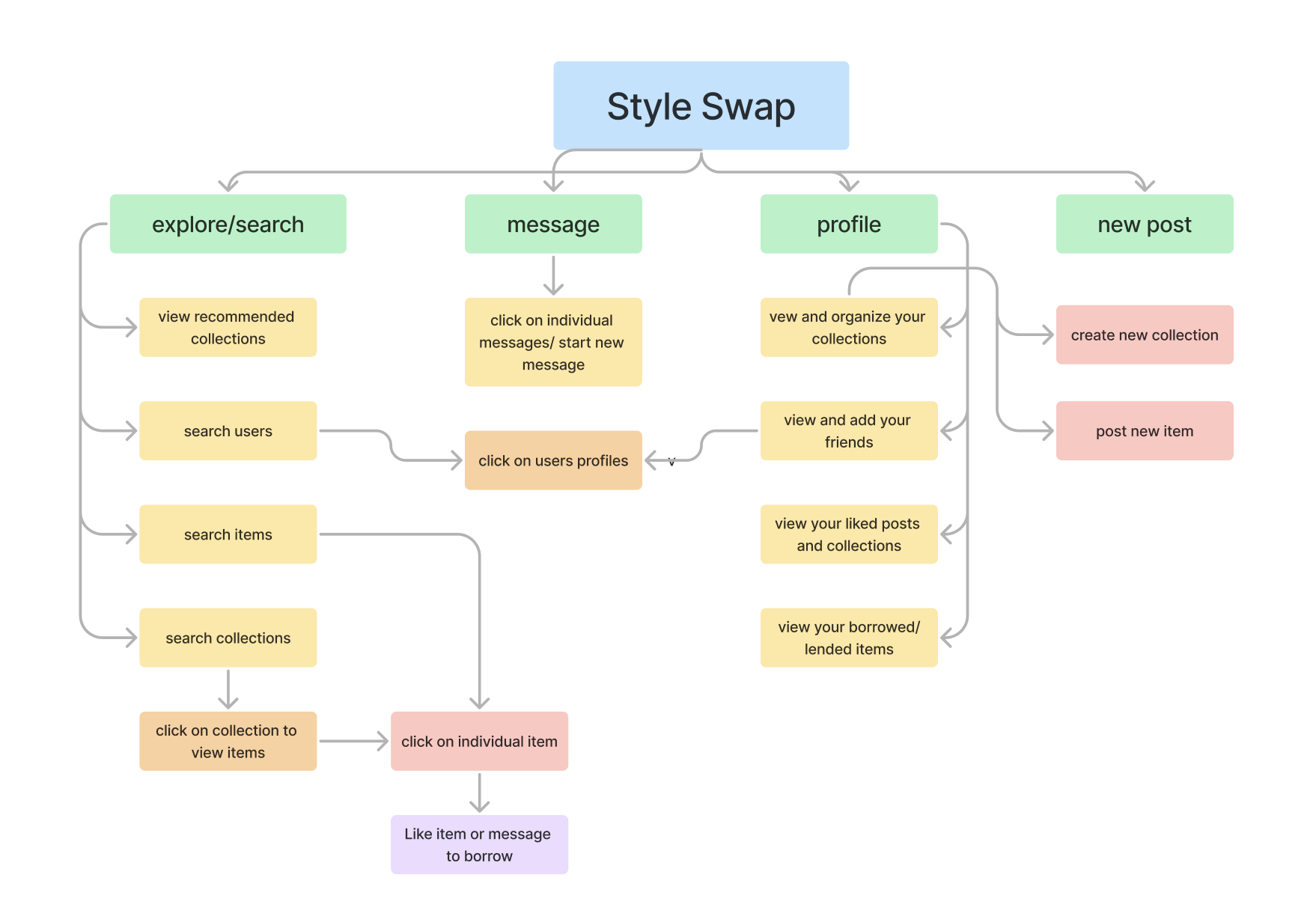
The product should seamlessly facilitate shared clothing experiences between users through smoothly browsing clothing in an organized fashion.
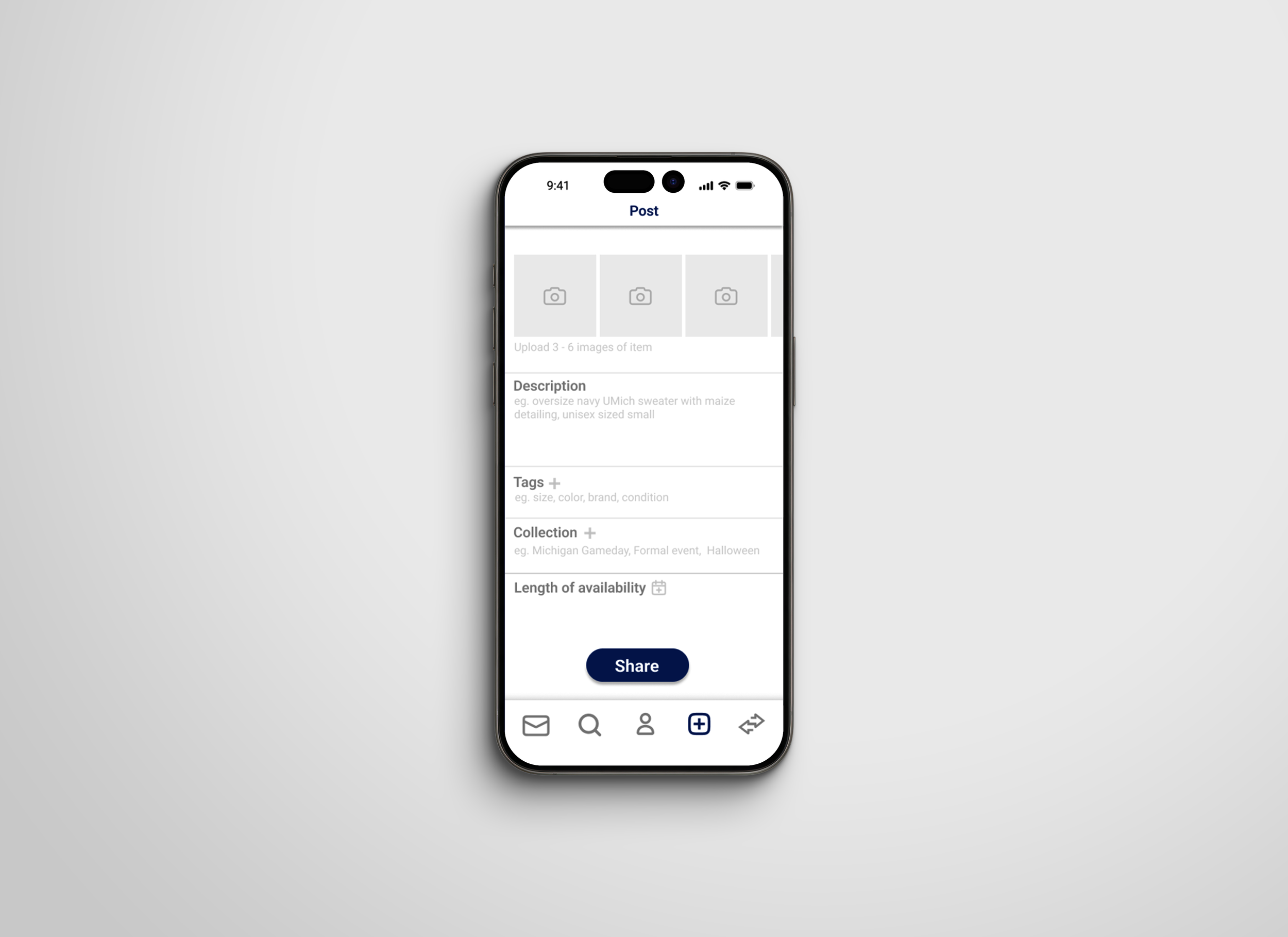
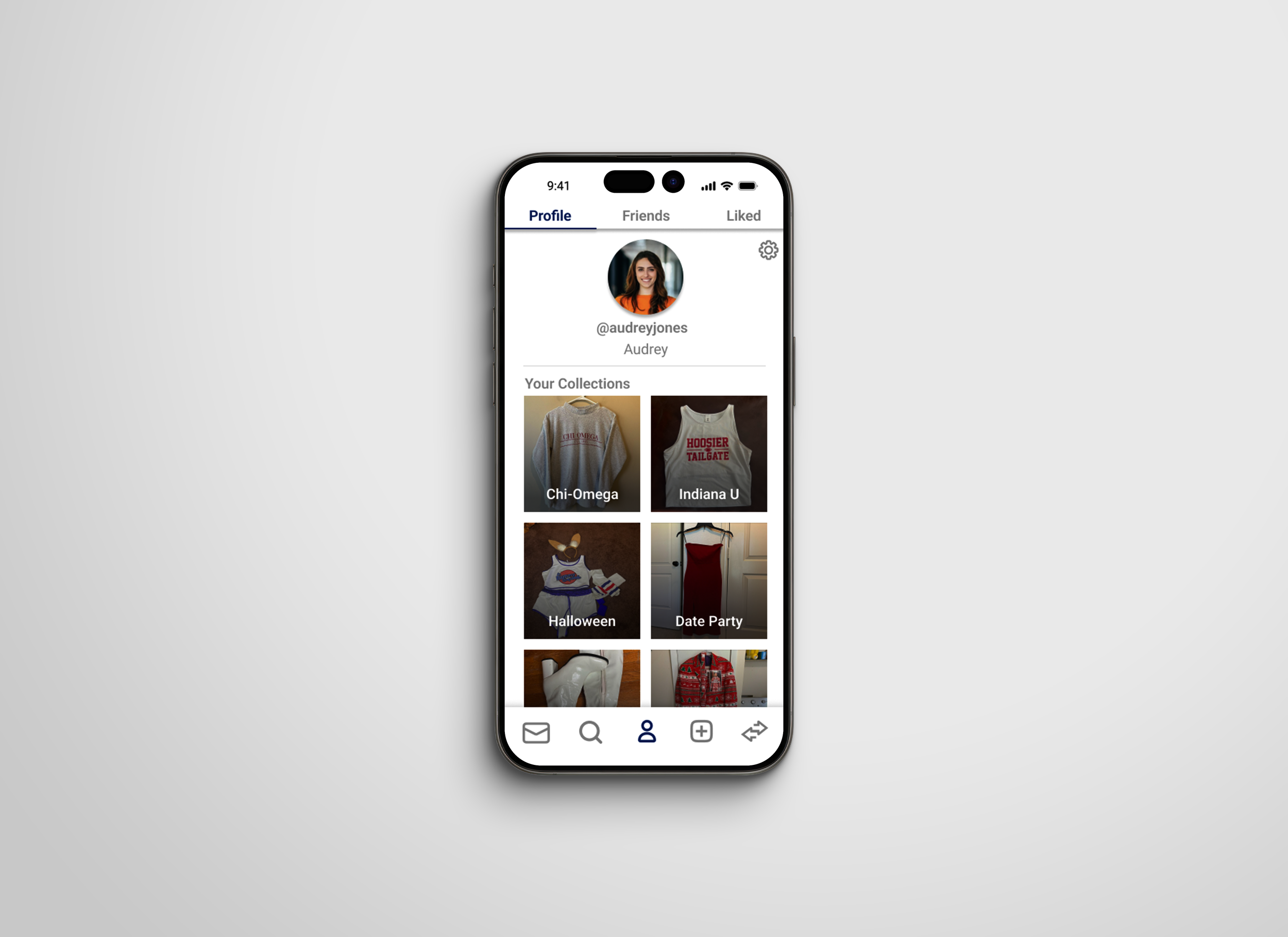
The product should easily help users track their clothing.
The product should display information in an attractive and informative layout that unifies groups
Key Design Principles
User Control
Empowering the user to customize and interact with the interface
Ex: give the user options and setting to control app variations
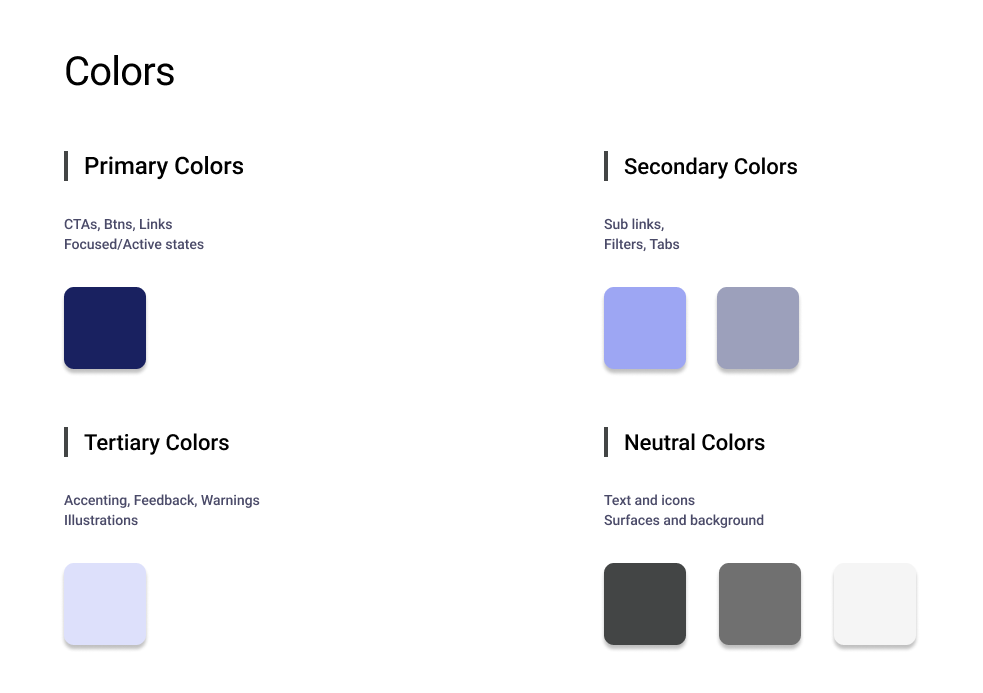
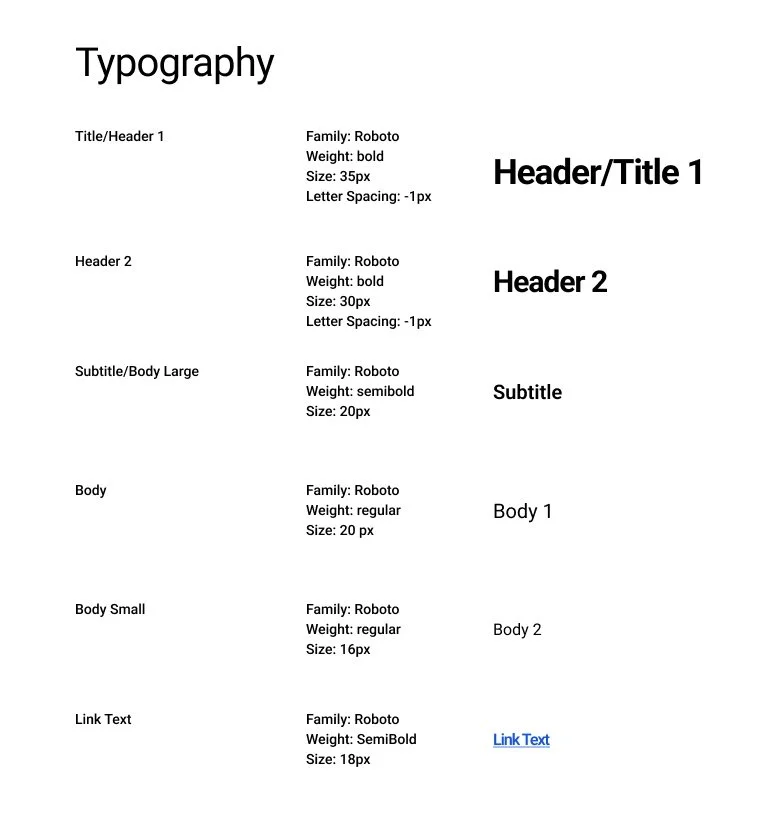
Consistency
Consistency between screens to allow for smooth usability
Ex: typographic consistency, color consistency, same actions for each time of use
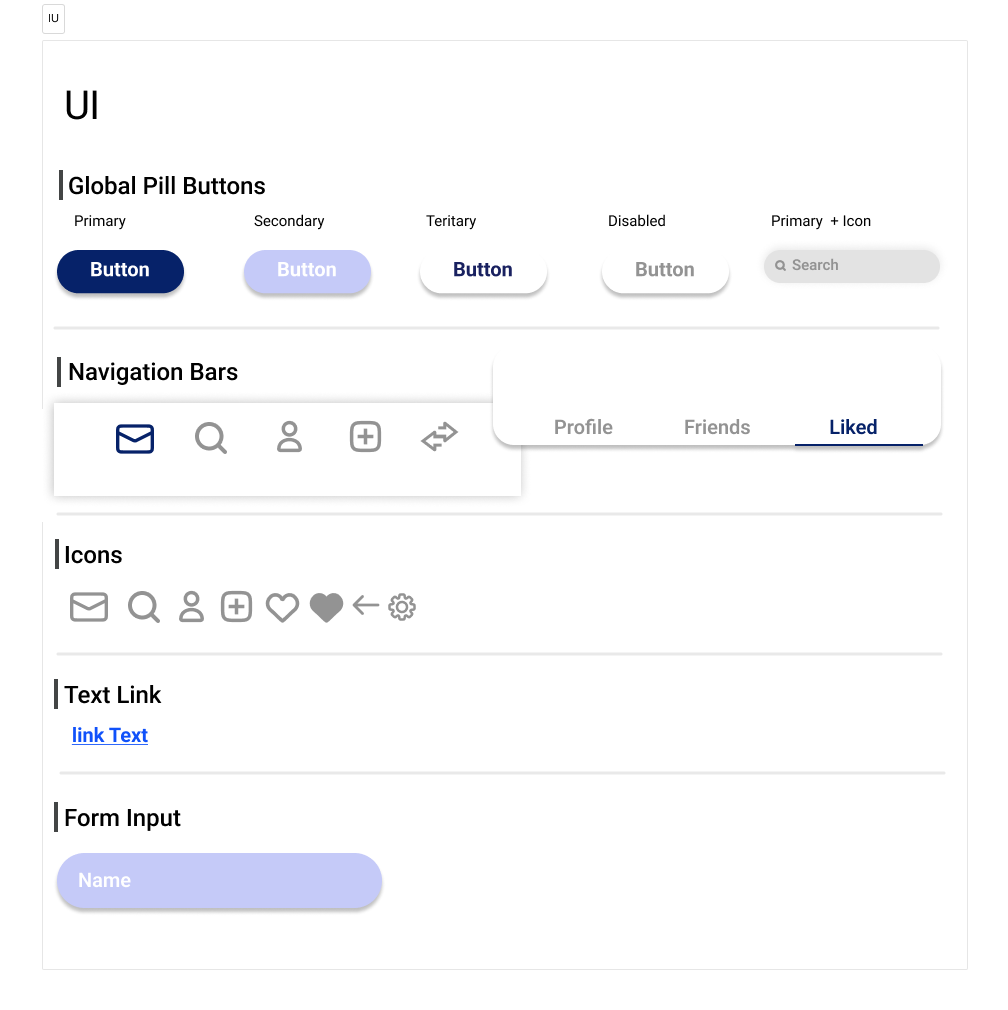
Intuitive
Easy to use and understand what you are doing.
Ex: buttons are easy to reach and use, icons are easy to recognize, tools are visible and clear